Veruna
I had the privilege of being selected for a School of Motion scholarship and enrolled in "Explainer Video" tutored by Jake Bartlett and . I have no words to express my gratitude and admiration to SOM and Jake and the knowledge they have given me. This project is a brief summary of what I learned in the course and how I tackled the final assesment.
Roles: Visual Script // Designer // Illustrator // Animator // Sound Design








Briefing
As part of the course and final assesment, I had to choose betwen three fictitious companies to create a 30' PSA, building from the ground up. The company I chose was Veruna, a non-profit organization that tries to find ways of using technology to solve the world’s clean water crisis. They develop, build, deploy, and maintain purification systems in countries all over the world. Their goal is draw the attention of new donors and sponsors to cover the implementation costs of the purifications systems.
We started with the bidding process. Schedules, descriptions of procedures, terms and conditions and prices were developed through feedback from the client, resulting in a clear project delivery timeline for both parties.
Visual Script & Moadboard
After setting schedules and prices with the client, the project itself started. My first delivery was the moodboard and the visual script according to what I understood from the VO and picture the client provided.
This is the treatment/visual script I develop for this project.
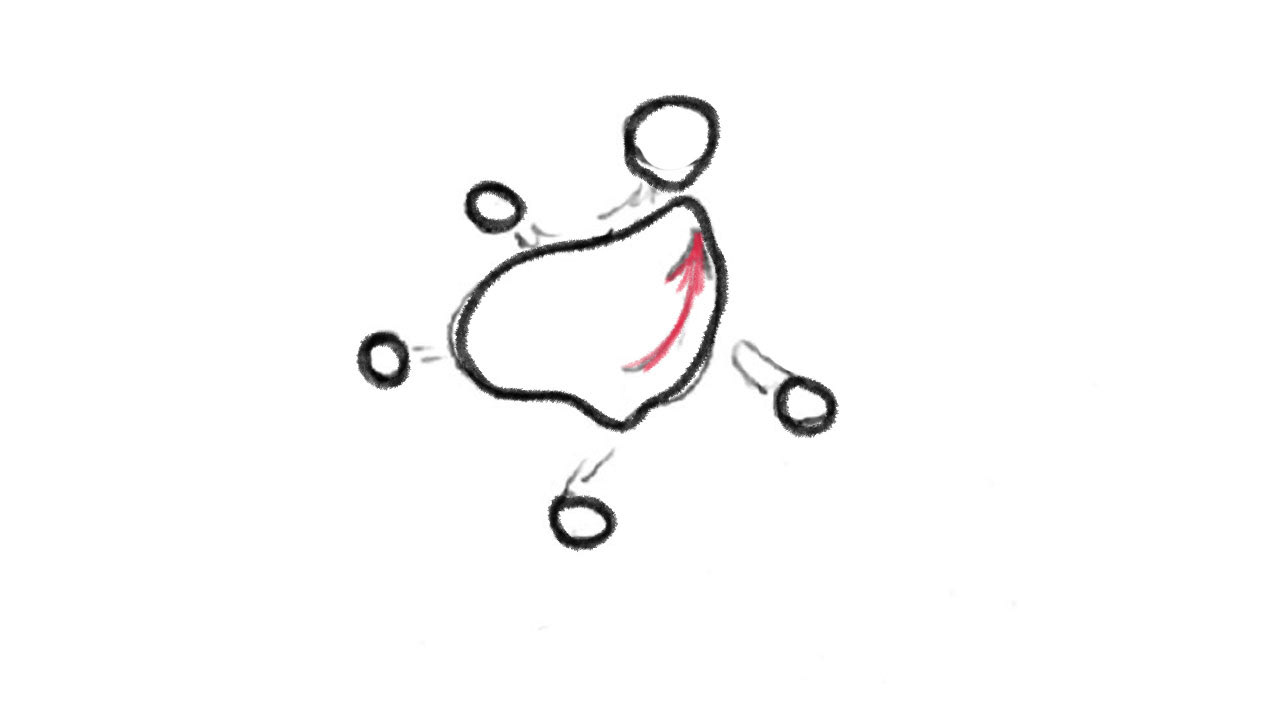
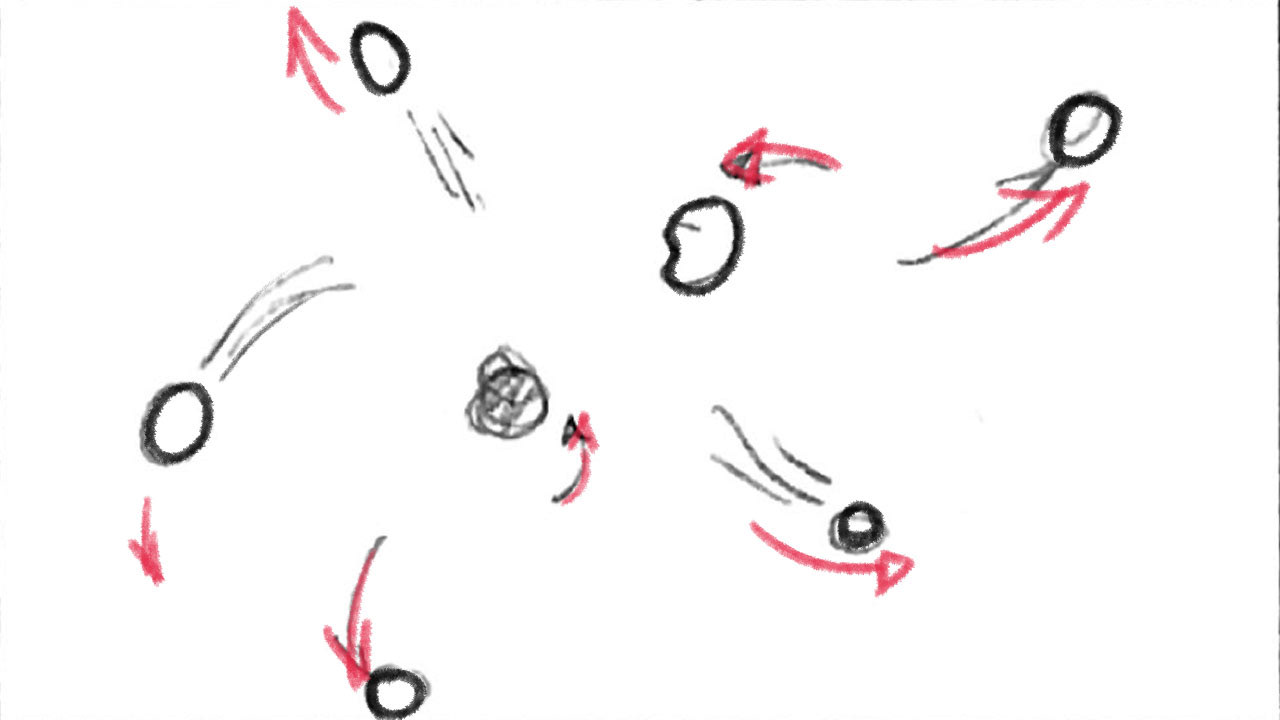
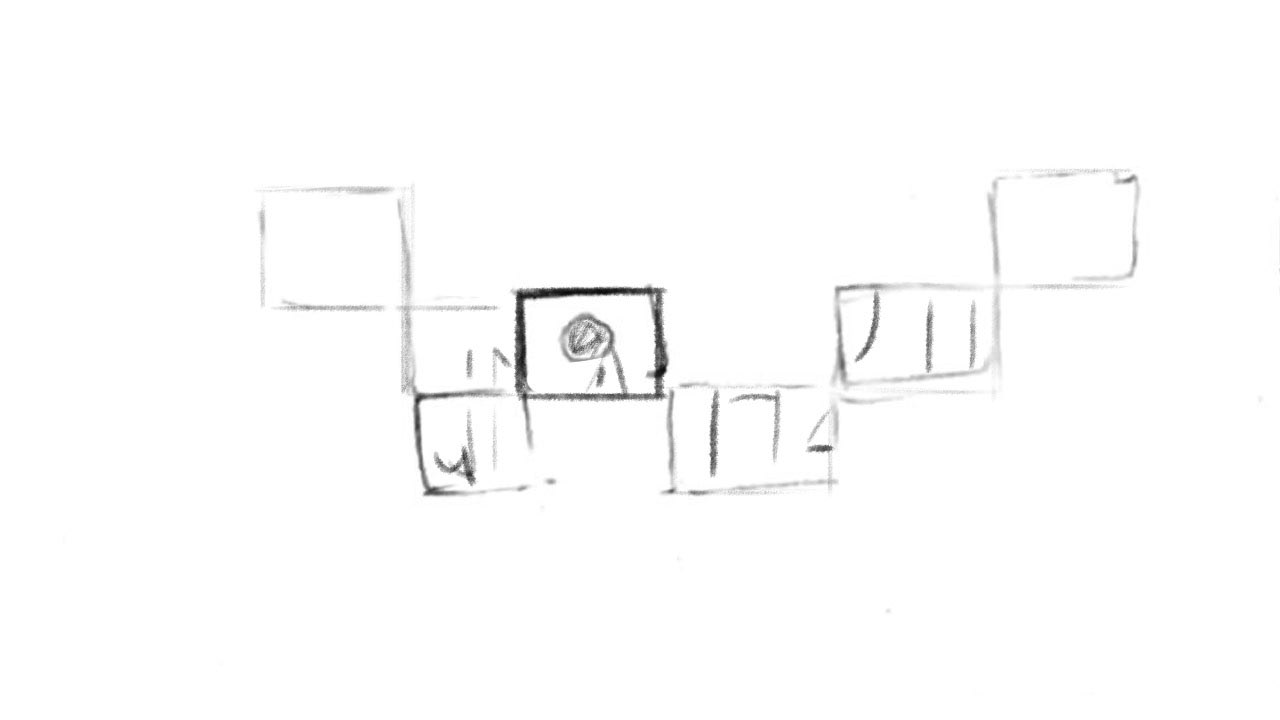
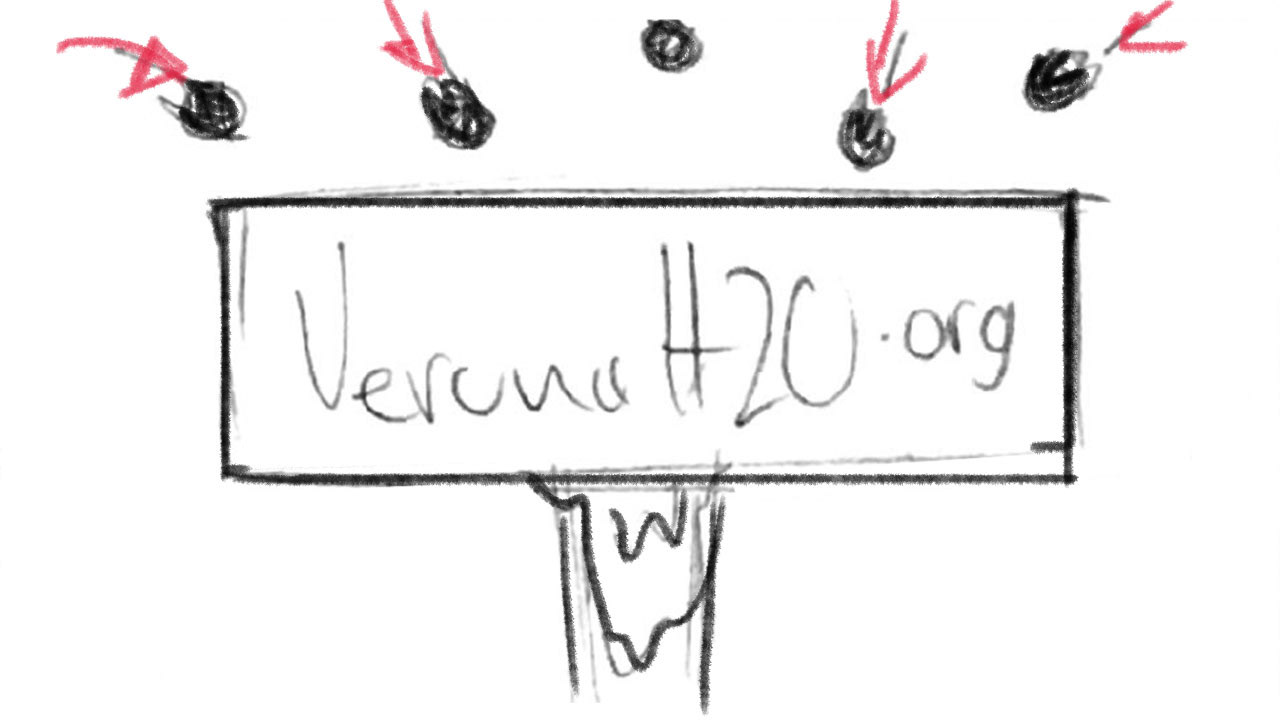
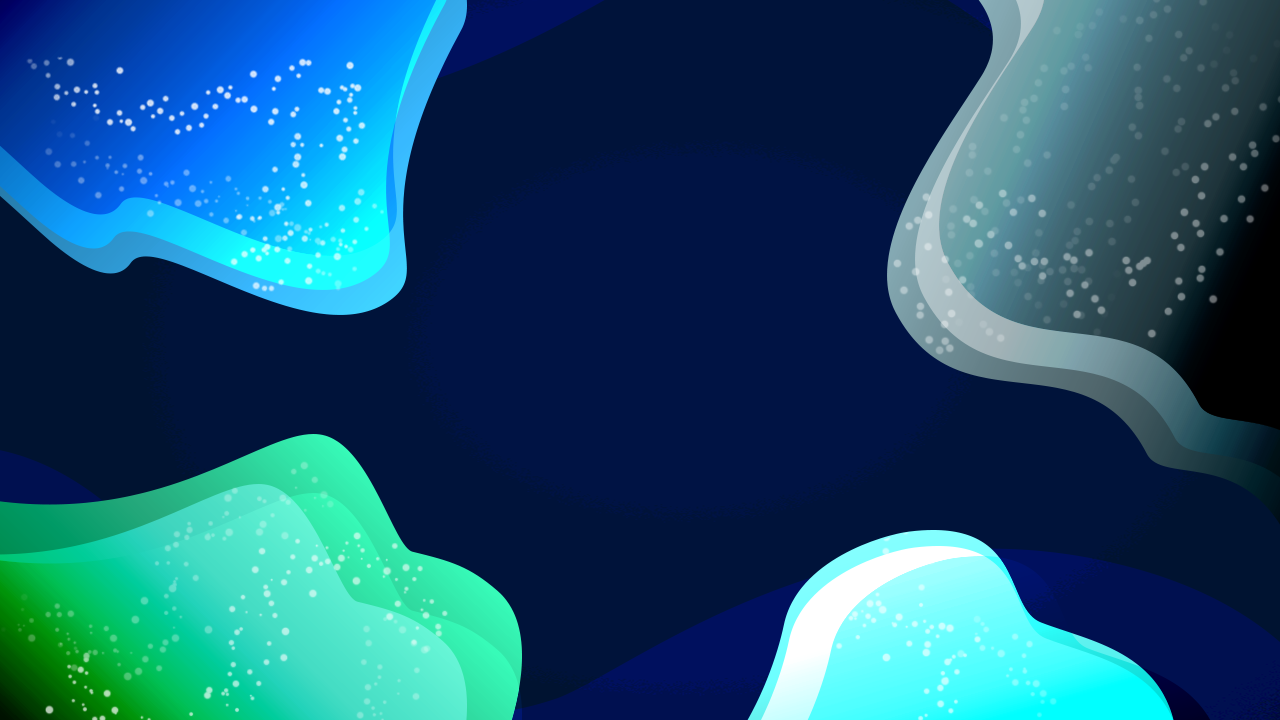
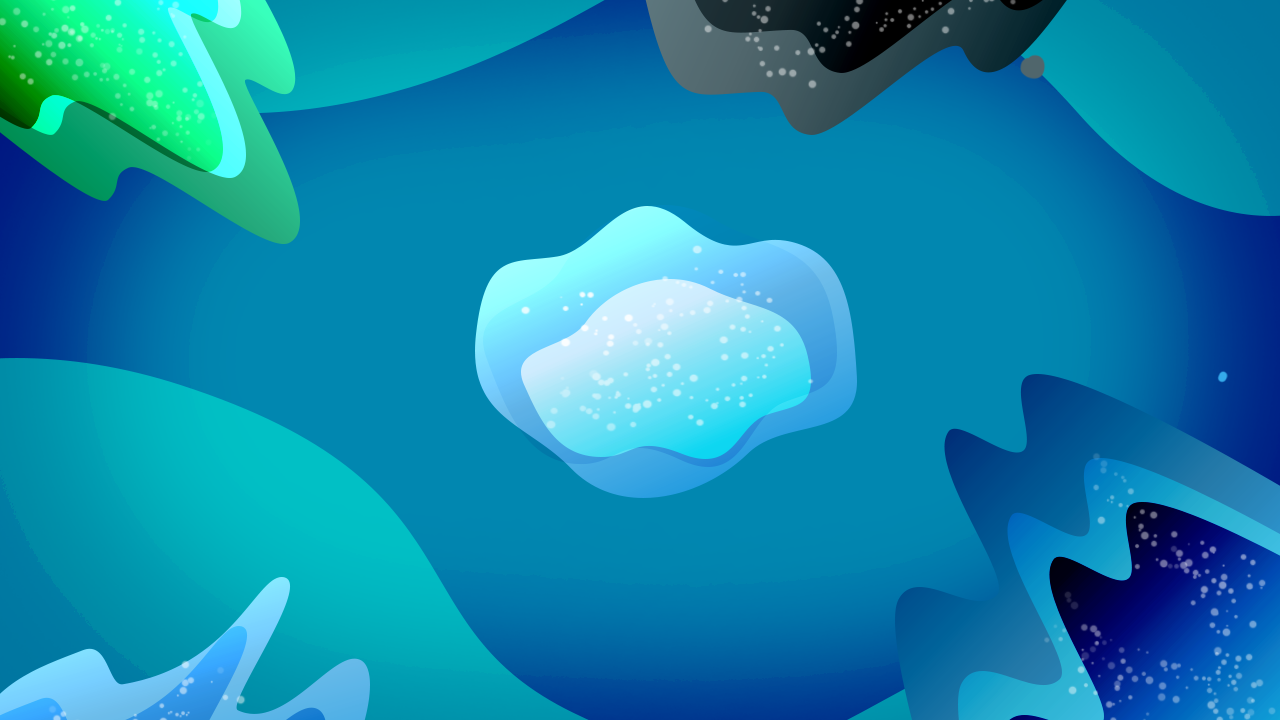
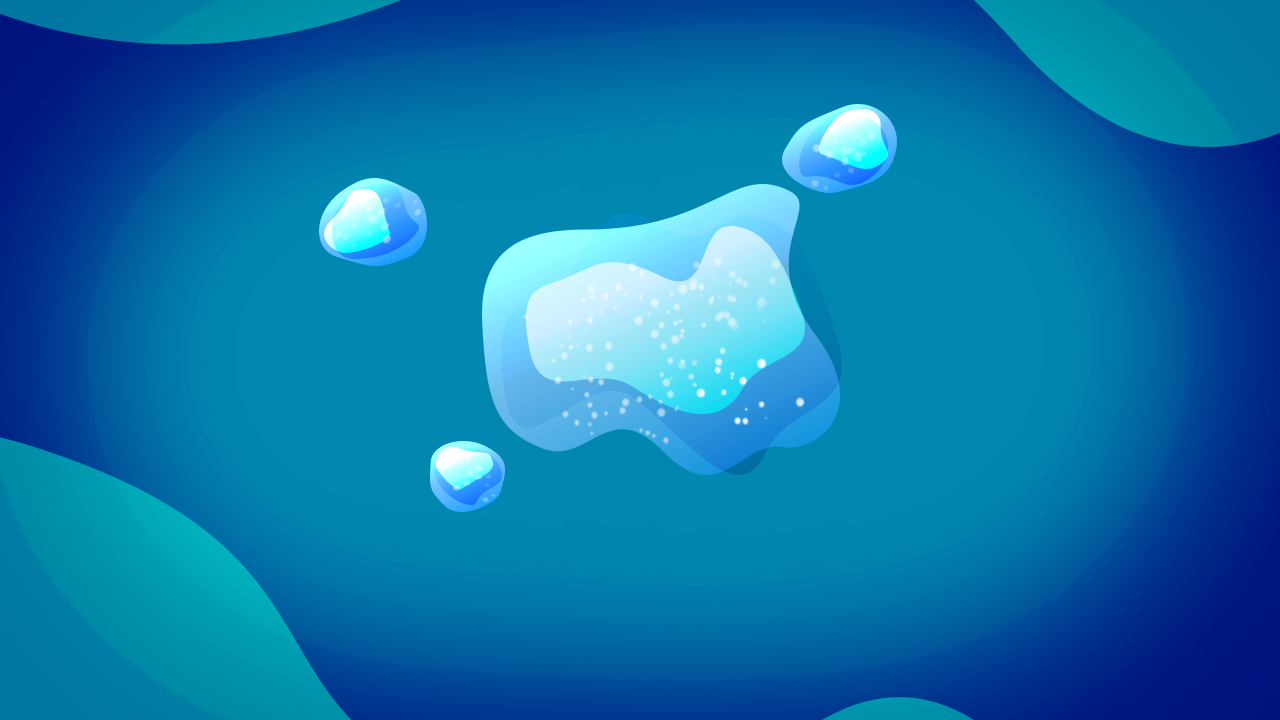
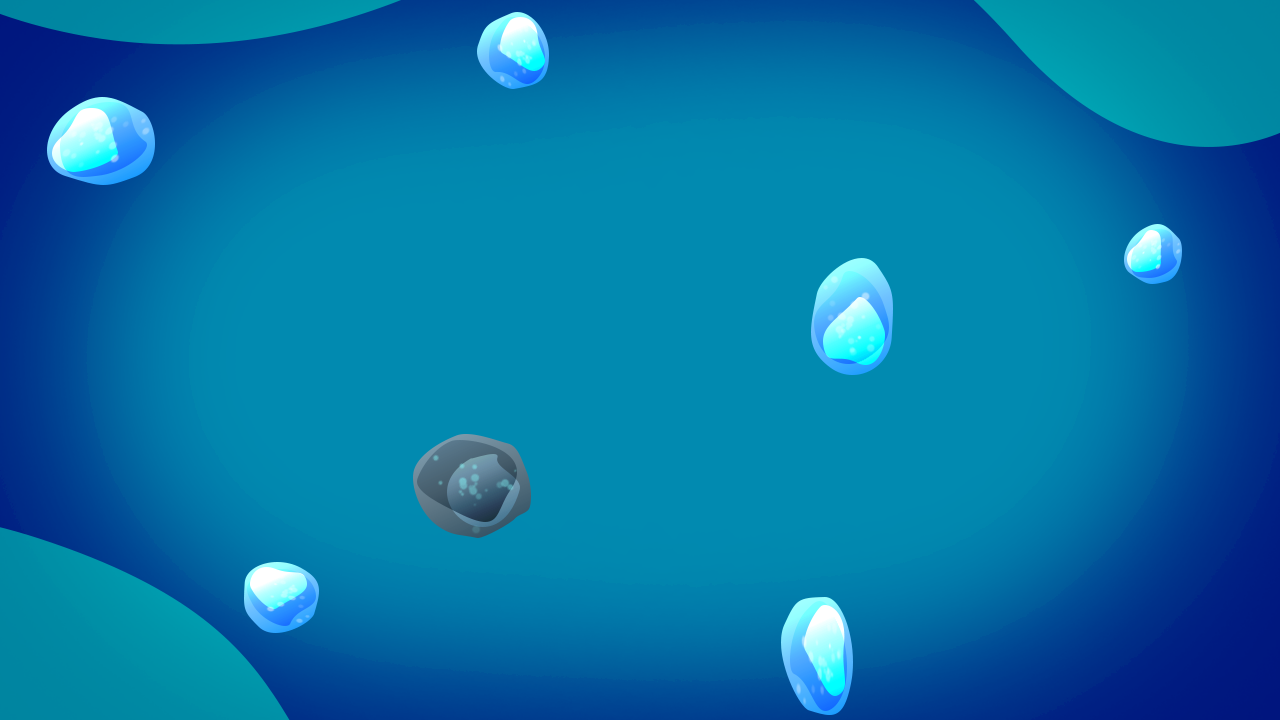
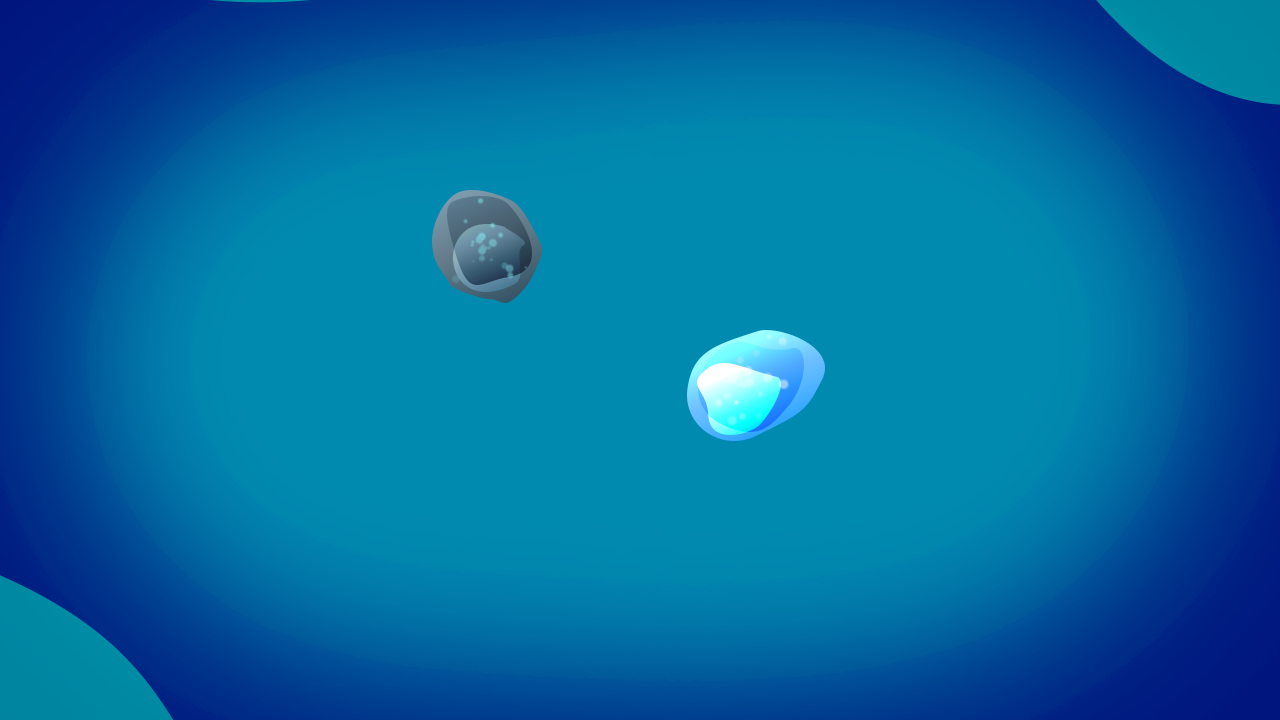
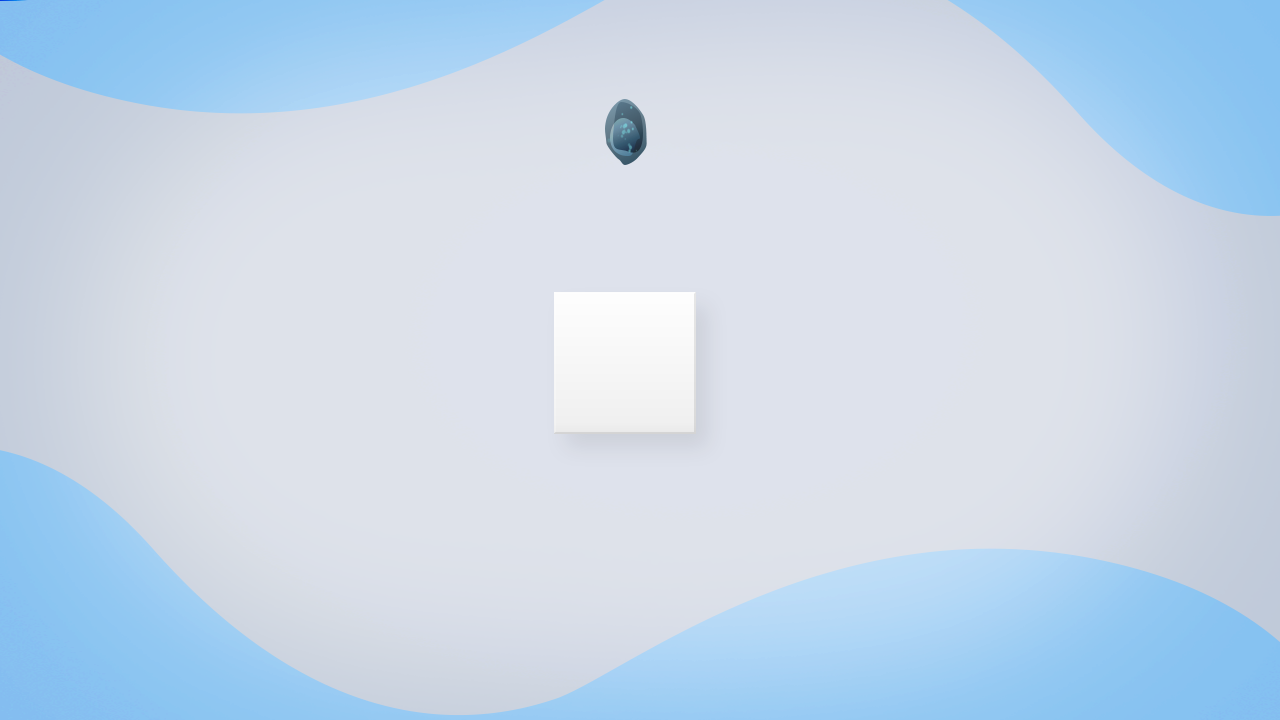
"Waves of different shades of blues enter the screen playfully, converging in the center, filling most of the screen and moving around. In the same way, they exit the screen, leaving behind a small puddle moving on its own. This little puddle then divides itself into 10 smaller drops, 9 light and one dark. 8 of the light drops flow away while one dark and one light drop play on the screen. The light drop then moves down, and the dark one follows it seconds after. The dark one is now the only on the screen, and enters into a square, which moves slowly. More squares then appear around it, stabilizing the movement of the now bigger rectangle, creating the website text in the middle. More dark drops then flow into the top of the rectangle, while, a light coloured stream emerges from the base of the rectangle creating the logo underneath it."
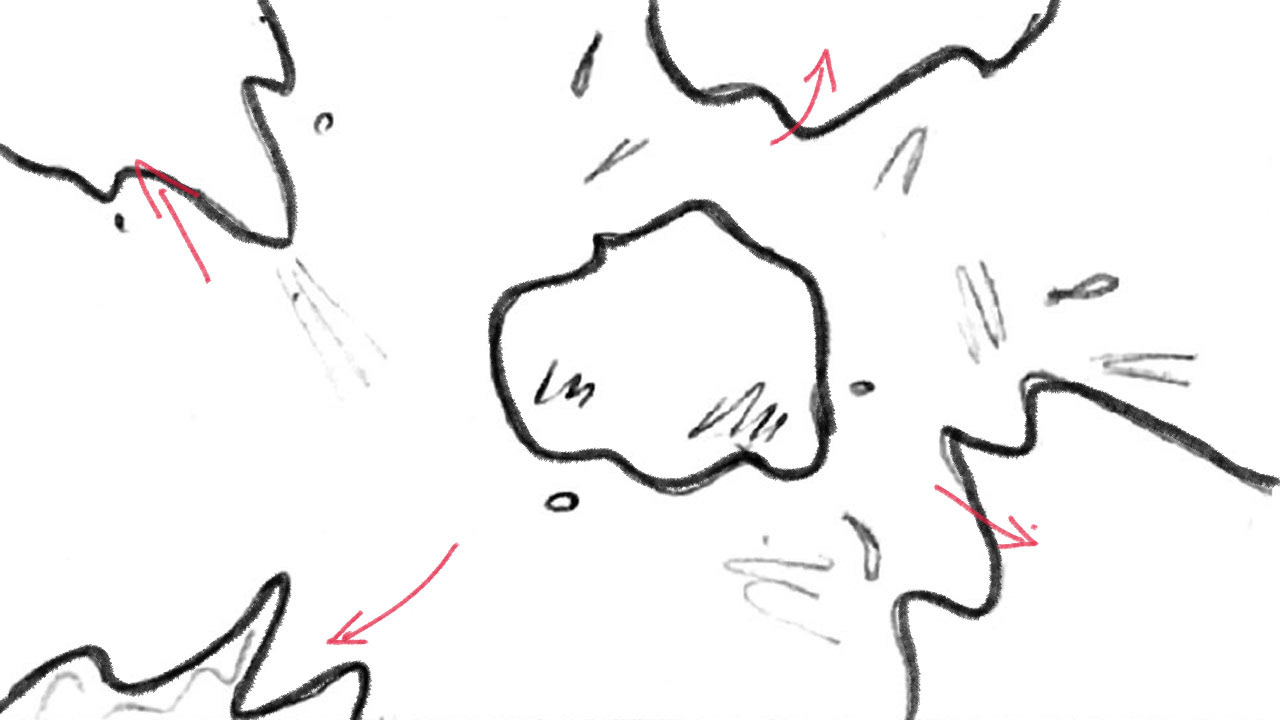
Sketch & Storyboard









Style Frame & Boardamatic









Animation Process
